wxWebServer evolved to Kolibri and Kolibri+ with PHP. This page is available only for historical reasons.
wxWebServer 1.0
Copyright (C) 2007 SENKAS.COM
Last updated on July 16, 2007.
About
wxWebServer is a very simple HTTP server that supports both static and dynamic web content. wxWebServer is a free software, licensed under GPL v3 license.
wxWebServer is written using the wxWidgets toolkit so it's available for Windows, Mac OS X and Linux. wxWebServer provides a simple GUI control server configuration. It supports the CGI specification to enable dynamic content from Python, PHP or Perl scripts.
wxWebServer is a result of my need to have a very basic server that has some kind of GUI and can be quickly started and configured to help me test and develop small web sites. I also used wxWebServer as an opportunity to refresh my knowledge of the wxWidgets. Therefore, wxWebServer is also a wxWidgets demo, trying to do all things using wxWidgets, including socket and process management functions.
With that in mind, some things are not done in the most efficient manner but it's still very suitable to help with testing and development when "real" servers like Apache or IIS are overkill and other simple servers are command-line based. It can also be easily embedded into a larger wxWidgets based application.
Installation
To install wxWebServer just copy the application (from DMG file on Mac, from ZIP file on Windows) to some folder on your local machine.
It's recommended to also copy the included htdocs folder under your home folder ("Users/~username" on Mac or "My Documents" on Windows) in order to perform the initial server test.
Configuring wxWebServer
wxWebServer is a very simple and has only a couple of options to worry about :).
Options are grouped under 2 sections (tabs): "Server" and "Advanced", plus buttons for "About",
"Start", "Stop" and "Exit". This document will not explain any buttons, it should be obvious what
they do (I hope). And all controls provide pop-up tooltips so there you go :).
Server section
This section (or tab if you like) controls a basic operation of the server. If configured properly, wxWebServer will be able to serve any static content (html files, images, stylesheets) without ever touching the Advanced section.

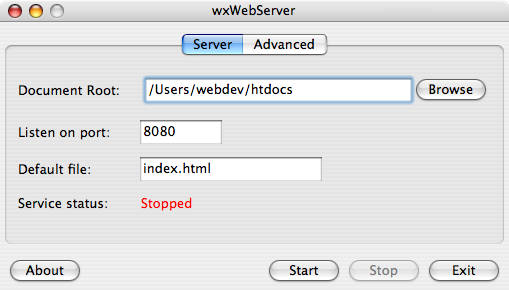
Screenshot of the "Server" section on Mac OS X
Document Root |
This is the root folder where your website resides. It can be changed only if server is stopped. |
Listen on Port |
Port to listen for incoming connections. By default it's 8080. Can be changed only if server is stopped. You can run multiple instances of the wxWebServer as long as they listen on different ports. |
Default file |
This is the file server will return on "/" request. Default is "index.html". For example, if request is "http://localhost:8080/" it becomes equivalent to "http://localhost:8080/index.html". |
Service status |
Displays the current status of the service (Running or Stopped). |
Advanced section
This section is used to configure support for dynamic content via CGI. wxWebServer implements necessary details of the CGI/1.1 spec so anything conforming to that spec should work without problems. It could be Python, PHP, Perl or any other script that can produce CGI compliant output.
CGI scripts should at minimum provide the "content-type" header.
CGI scripts do not need to provide any status but wxWebServer will test the output for the status line (for example "HTTP/1.1 200 OK") so it should work even if NPH is enabled.

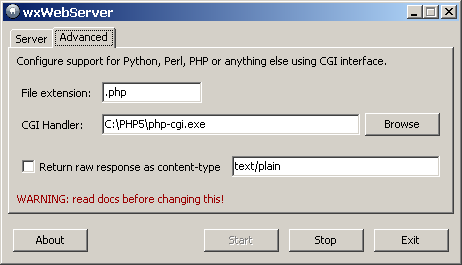
Screenshot of the "Advanced" section on Windows (so good looking ;) )
File extension |
If resource with this extension is requested, wxWebServer will use CGI processing path and call CGI handler. Please note that this value is case sensitive (except on Windows) so use ".php" not ".PHP". Please read the section PHP on Mac for some special considerations. |
CGI handler |
This is the application to call to process files with the extension specified in the "File extension". For example:
|
Raw response |
wxWebServer has (unique?) feature to return raw response from the CGI script as desired content type. Why would you use this?
|
Please note that, on Windows, wxWebServer will pop-up cmd.exe window on every CGI request. That is a result of using wxShell to do CGI processing and annoyance can only be reduced (read the online F.A.Q. for instructions how) but not eliminated as long as wxShell is used. Unfortunately, wxShell alternatives like wxExecute or wxOpen proved to be troublesome. Replacing the wxWidgets toolkit with the native code (CreateProcess) is the best way to go and will eliminate this pop-up but wxWebServer is a wxWidgets demo as well so I am not planning on doing it at the moment. Well, you always switch to Linux or Mac or if you really want to replace the code, just look at the Null Httpd. You can almost cut and paste code from the source file "cgi.c".
Supplied test data
wxWebServer package (DMG or ZIP) comes with the "htdocs" folder containing some static, PHP and Python test pages. If you copied this folder under your home folder you can immediately start wxWebServer and navigate to "http://localhost:8080" without any changes to the configuration. If you copied htdocs somewhere else, just update document root to reflect the correct location.
Files inside htdocs folder are:
- index.html - "home" page for testing, has links to all other pages
- test.py - sample Python script to test HTTP GET when Python CGI is configured
- test.php - sample PHP script to test HTTP GET when PHP CGI is configured
- post2py.html - static page to submit POST request to the Python script
- post2php.html - static page to submit POST request to the PHP script
- post.py - Python script to process the POST request sent by post2py.html
- post.php - PHP script to process the POST request sent by post2php.html (please consult F.A.Q. page if POST seems not to work).
Supported "content-type"s
wxWebServer supports only a subset of the MIME "content-type" values and it's not configurable for now (that's one of the planned "features" for the near future). Of course, since source code is available, you are welcome to add support for additional mappings and build your own version.
Here is a list of what's supported at the moment:
"txt" = "text/plain" "html"= "text/html" "htm" = "text/html" "css" = "text/css" "js" = "text/javascript" "xml" = "text/xml" "gif" = "image/gif" "jpg" = "image/jpeg" "png" = "image/png" "zip" = "application/zip" "pdf" = "application/pdf" "swf" = "application/x-shockwave-flash" "mp3" = "audio/mpeg" "wav" = "audio/wav" "wma" = "audio/x-ms-wma" "aac" = "audio/aac" "qt" = "video/quicktime" "mov" = "video/quicktime" "3gp" = "video/3gpp" "avi" = "video/avi" "wmv" = "video/x-ms-wmv" "wml" = "text/vnd.wap.wml" "jad" = "text/vnd.sun.j2me.app-descriptor" "jar" = "application/java-archive"
Credits
wxWebServer is based on the wxWidgets toolkit and designed using Anthemion's DialogBlocks editor. Icons downloaded from lbaumann.com and designed by Laurent Baumann.
Finally, thank you for using wxWebServer and feel free to send suggestions and bug reports to
 .
.
Fedja Stevanovic